对一个只是在 git 上查找资源的人, 今天晚上折腾了一下,按照网上查的资料在 github 上建了个人博客,期间遇见不少问题,记录下来,期望能帮助到你.
设备: MacBook Pro
版本: OS X EI Capitan 10.11.5(此处写系统级别,是因为 mac 电脑在后面安装 jekyll处有些坑)
GitHub Pages
GitHub Pages 可以被认为是用户编写的、托管在github上的静态网页。
GitHub Pages 需要创建 master 或 gh-pages 分支, 设置其中一个作为发布资源,本文在master分支下创建博客
注: 也可以创建一个新的 repository,没有父节点的分支gh-pages,将文件放在该分支中 (因为github规定,只有该分支中 gh-pages的页面,才会生成网页文件,在username.github.io中例外)
Jekyll
Jekyll 是一个静态站点生成器,它会根据网页源码生成静态文件。它提供了模板、变量、插件等功能,所以实际上可以用来编写整个网站
搭建博客
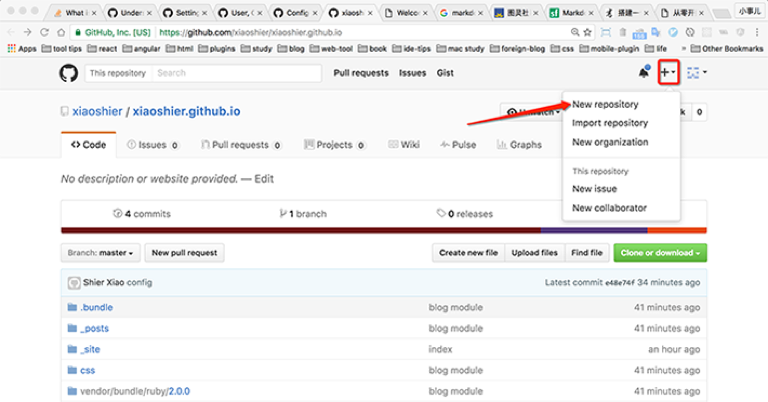
1. 创建GitHub Pages
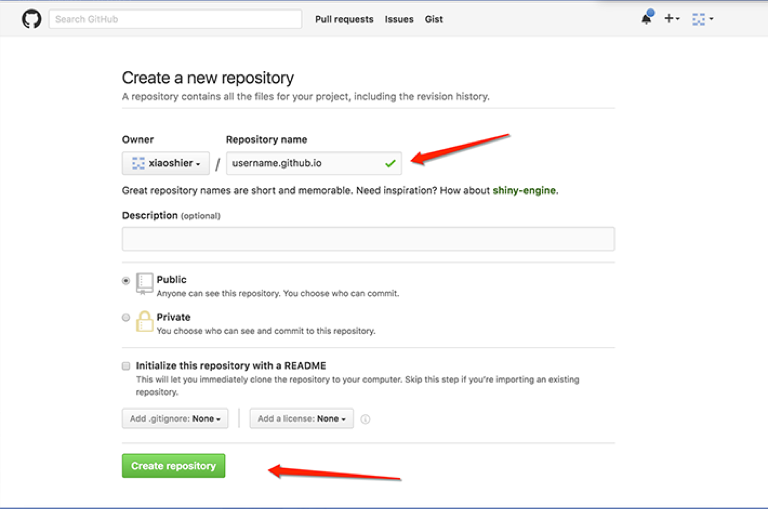
首先在 github 上创建新的repository,名字为 username.github.io;


在本地创建一个文件夹,存储博客内容
1
2
3
4
5$ mkdir blog_demo
$ cd blog_demo
$ git clone https://github.com/username/username.github.io
$ cd username.github.io
$ echo "Hello World" > index.html此时在浏览器中输入
https://username.github.io,你就可以看见 Hello,World这两个单词了
2.安装Jekyll
需要 Ruby 2.0.0及以上版本版本,低于2.0.0的自行谷歌,此处给出更新链接安装更高版本Ruby
1
$ ruby --version
安装 Bundler
1
$ gem install bundler
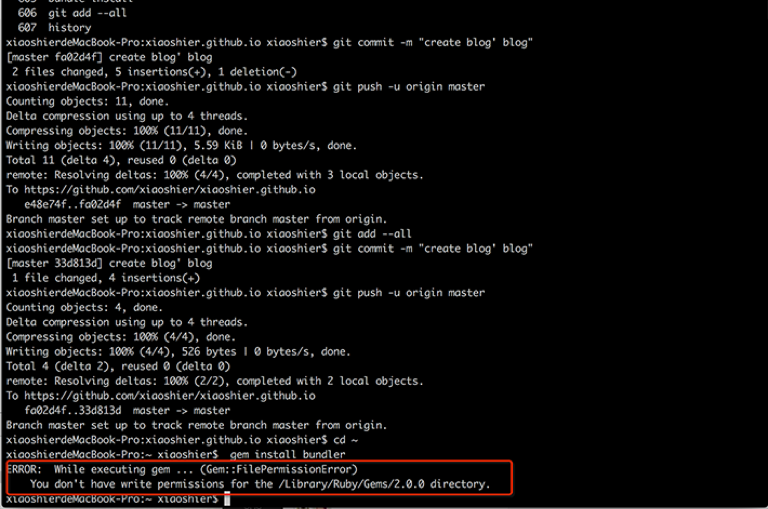
若出现问题使用下面命令:

1
$ sudo gem install -n /usr/local/bin bundler
使用 Bundler 安装 Jekyll
还记得么,当前文件夹为 username.github.io, 使用编辑器在改文件夹得根目录下创建一个文件,文件名为
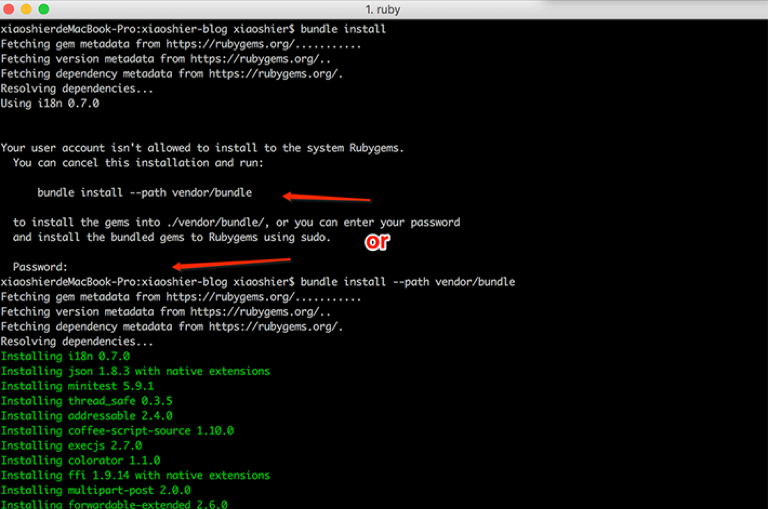
Gemfile,内容为source 'https://rubygems.org' gem 'github-pages', group: :jekyll_plugins安装 Jekyll以及他的依赖(安装时没有任何进度条之类的提示,半天没反应,我当时以为又是哪里出问题了,所以请耐心等待;若安装出现暂停,请按照提示进行,或输入密码,或从提示中复制另外的执行命令即可)

1
$ bundle install
生成 Jekyll 文件
1
$ bundle exec jekyll new . --force
该命令执行后,会在
username.github.io中生成 Jekyll所需的文件,在编辑器中打开Gemfile文件,删除下面内容1
$ "jekyll", "3.2.1"
去掉下面内容的注释,即去除
#号:1
$ gem "github-pages", group :jekyll_plugins
创建本地 Jekyll站点
执行如下命令:
1
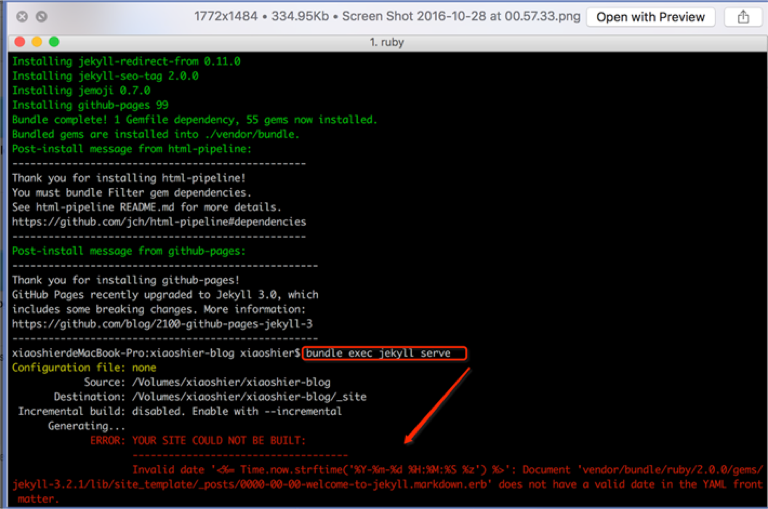
$ bundle exec jekyll serve

此时会报错, 在_config.yml文件末尾添加下面语句即可;
1
exclude: [vendor]
再次执行上面命令,成功后在浏览器中打开
http://127.0.0.1:4000/成功打开后,咦,样式怎么不正确呢,此时需要修改配置文件
_config.yml'的参数,修改其中的url`即可
3. 上传至 github
执行如下上传 github命令:1
2
3$ git add --all
$ git commit -m "Initial commit"
$ git push -u origin master
4. 查看博客
上传成功后, 在浏览器中打开username.github.io,你的 blog 已经建好了
参考资料
GitHub Pages 官方说明
安装 Jekyll 在本地配置 Jekyll 环境,实现本地 Blog 配置改动和博文发布的预览。
Setting up your GitHub Pages site locally with Jekyll
阮一峰老师的搭建一个免费的,无限流量的Blog—-github Pages和Jekyll入门
个人,组织,项目创建 github pages 的详解