使用yeoman直接启了一个项目, 由于历史原因, 开发时使用了 sass, less, css 三种方式, 使用 yeoman 创建的配置文件被修改了, 在浏览器里不能够显示 sass 和 less 对应的文件以及行数, 无法快速定位. 也没搜索到合适的解决方案, 就找了一个之前的项目与 Gruntfile 文件比较了一下, 现在记录一下.
在浏览器里显示 sass 和 less 的行数
使用 compass 和 less, 在Gruntfile.js 中将它们的 sourceMap设置为 true, 在 postcss的配置中map设置为 true
如图:
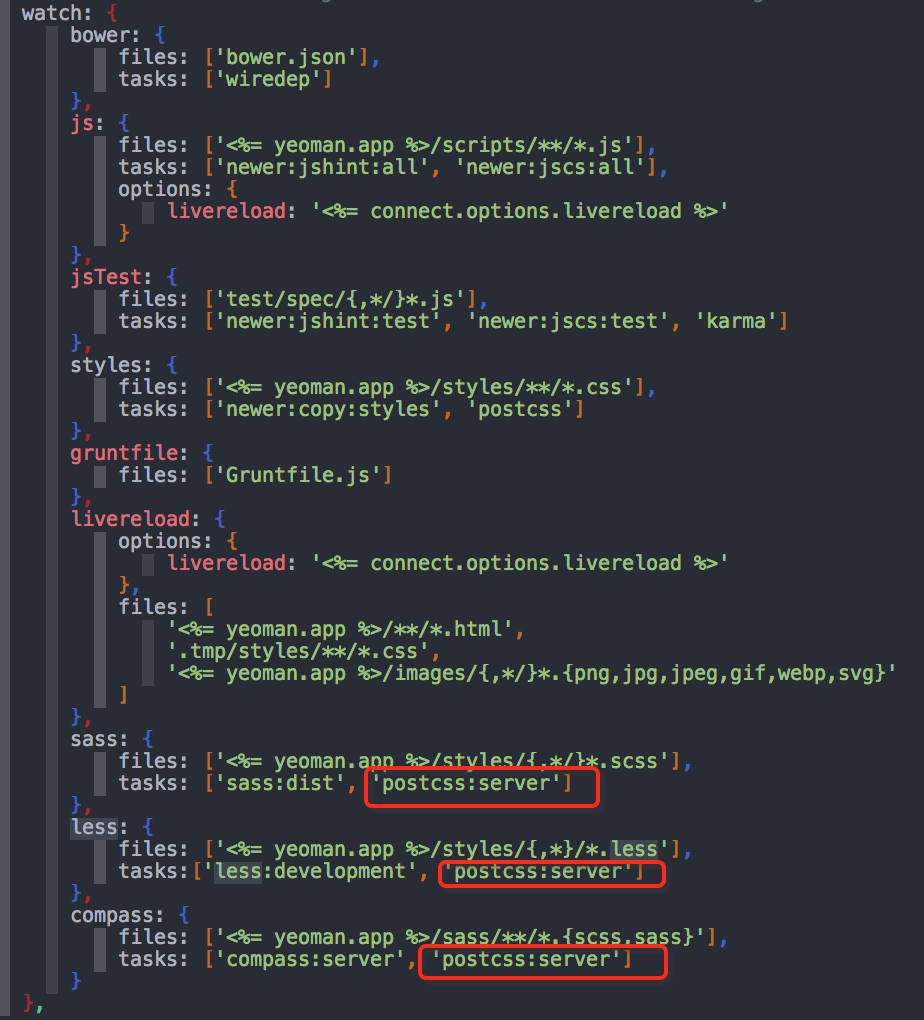
watch 配置
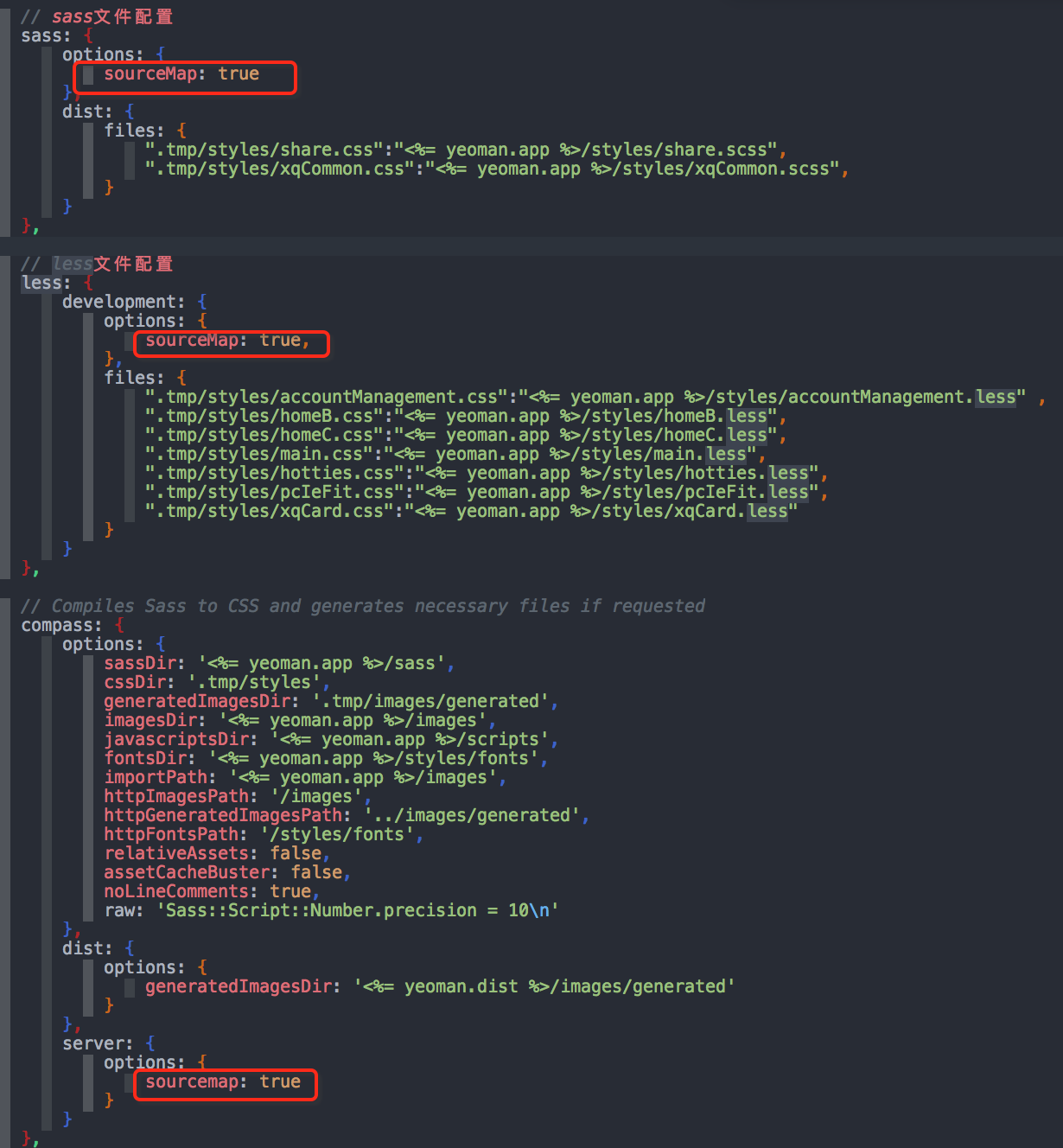
sass/less/compass 配置
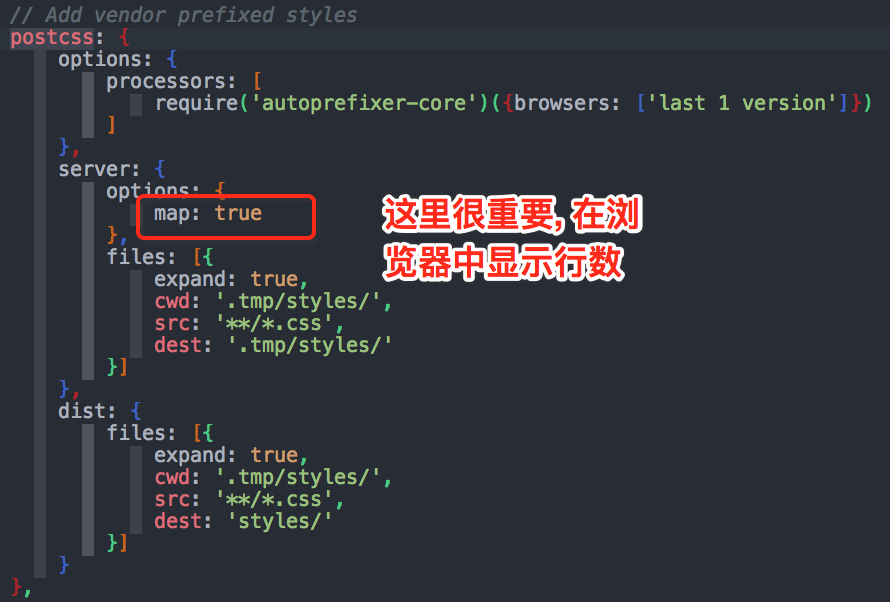
postcss 配置